ESLINT: have you ever heard of ESLINT? or have you been wondering how to get started with ESLINT but you have no idea how to get started with ESLINT, But in few minutes with this article you will start using ESLINT in your next project. Yeah in few minutes
ESLINT is a pluggable linting utility for Javascript and JSX, it helps to discover possible errors.
VS Code is one of the top editors for development it was developed and maintained by Microsoft it helps to improve productivity and also comes with many features, one of the features I am going to emphasize on is an extension. Extensions are external packages in VS Code that allows you to extend the functionalities of your editor you can download VS Code from their official website VS Code Download
NB: I won’t be digging deep into VS Code..everything on VS Code in this post will only be related to ESLINT.
steps:
create a javascript project
install eslint as an extension in your VS Code Editor
Install eslint as a global package using npm
initialize eslint in your javascript project
modify your eslint configuration file in your project.
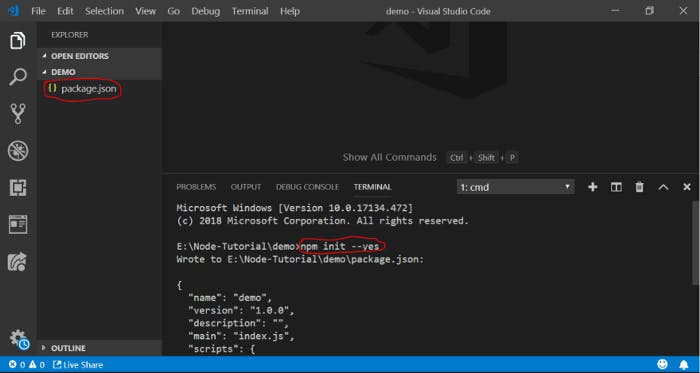
let create a simple javascript project using
npm init --yes

after the operation was successful it will create a package.json file that will manage all configuration for our project.
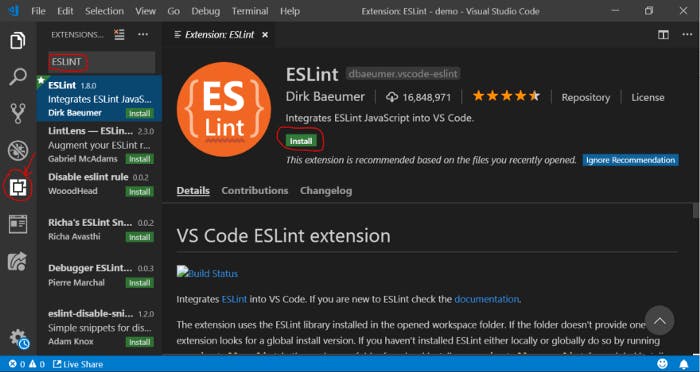
let try to install ESLINT extension on vs code editor

once we have installed eslint extension on our vs code editor then let install eslint as a global package via npm using the below code
npm install eslint -g
you need to initialize eslint in your project so you can leverage the power of eslint. From your root project enter the below code to initialize eslint
eslint --init
during the initialization, eslint will ask you some questions, more like to set up your configuration file.
How would you like to use ESLint?
To check syntax only => it helps you correct your syntax and make sure it conforms to the standard.
To check syntax and find problems => to help you check for syntax correctness and also help to find any problems in your codebase.
To check syntax, find problems, and enforce code style => to help you check for syntax, find problems and enforce style, enforcing style means to conforms to a particular coding standard such as Airbnb, Google, and other Standard coding styles. But I always go for the last option the one with syntax, find problems and enforce code style.
What type of modules does your project use?
Javascript module (import/export) => if your project has babel installed then you definitely need to choose this option. If you are working on a project such as React, Vue, Angular e.t.c they all use babel so you need to choose this option.
CommonJS (require/exports) => this option is meant for commonJS that has nothing to do with babel, maybe your nodejs project and any other javascript project.
Which framework does your project use?
- React => if you are using react in/for your project then this option is for you
Vue => if you are using Vue in/for your project then this option is for you.
None of these => if you are using neither React or Vue in your project choose this option
Where does your code run?
- Browser => if your project runs on browser e.g React, Angular, Vue e.t.c then go for this option
- Node => if your project is a node based then gladly choose this option How would you like to define a style for your project?
Use a popular style guide => This allows you to choose from a set of popular styles such as Airbnb, Standard and Google style guide, it is advisable to choose this option in order for you to follow the popular and most used style guide and I will be choosing this option in this post.
Answer questions about your style: This is for the custom style guide
Inspect your JavaScript file(s).: custom style guide
What format do you want your config file to be in?
- Javascript => whether you want your eslint config file to be in .jsfile YAML => whether you want your eslint config file to be in .yamlfile JSON => whether you want your eslint config file to be in .jsonfile you can choose any option in this section.
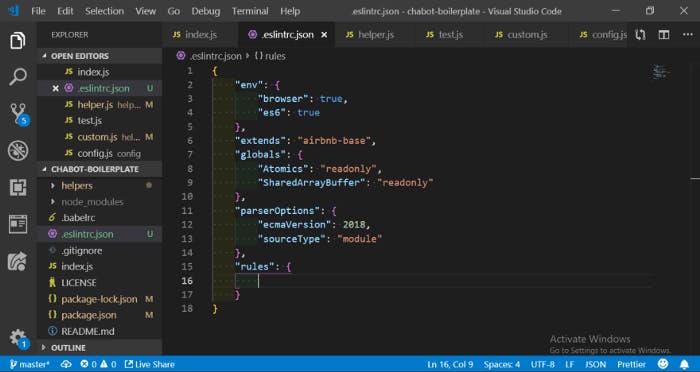
after you have chosen your preferred configuration file type it will then prompt you to install all necessary dependencies. after all necessary dependencies have been successfully installed it will now generate a config file with “.eslintrc”.”js/json/yaml”. example of the the configuration file shown below

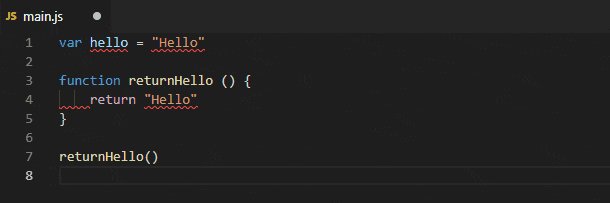
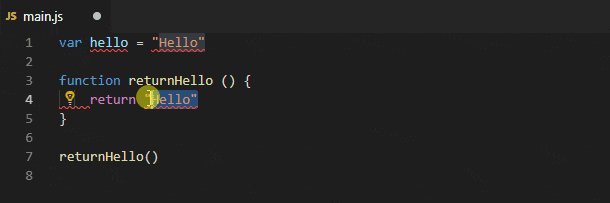
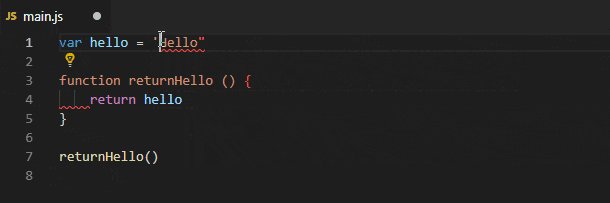
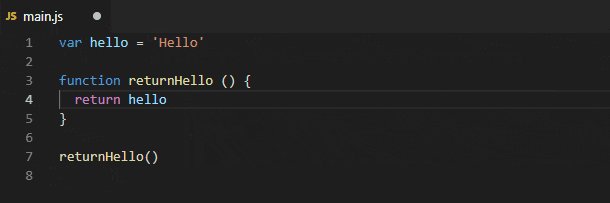
below is a little animated image that shows how vs code works with eslint to notify you of errors in your javascript project

Setting up rules for ESLINT in your project
Defining rules for ESLINT in your project informed eslint the kind of rules you want to add or remove. you can modify/set your rules in the rules section in the configuration file example of rules to set are
"rules" : {
no-console: 0;
no-empty: 0;
no-irregular-whitespace:0;
}
you can define as many rules as possible, you can read more on ESLINT rules on their official documentation ESLINT Rules Documentation.
Lastly, I am going to show you how you can link your eslint to your javascript project compiler/transpiler
steps below
- Goto your package.json file, in the script segment in your file, add the following
script:{
"lint":"eslint"
}
NB: “lint” is just an ordinary word, you can use any word you are comfortable with then in your root project, you can run your linting script with
npm run lint
Conclusion
ESLINT will help you to increase your productivity, write your code according to standard and flag errors when your codebase is breaking style guide rules. With this post, you should be able to integrate ESLINT in your JavaScript project.

